חווית משתמש ודירוג בגוגל מתחילים לפני הכל בזמני התגובה של האתר שלך. אם דף הבית יטען לאט, רוב הסיכויים שהגולש יעבור לאתר הבא. להלן פעולות שיאיצו את האתר שלך ויגרמו לאתר לעלות במהירות:
- העבירו את האתר לאחסון על שרת איכותי – הדבר הראשון שכדאי לבדוק הוא שהאתר יושב על שרת איכותי. תכונות כמו כמה זכרון יש לשרת, רוחב הפס והמיקום של השרת ביחס לקהל היעד של האתר הם פקטורים שישפיעו משמעותית על הביצועים של האתר. אם קהל היעד שלך הוא בישראל, מאד רצוי שגם האתר יאוחסן על שרת ישראלי.
- התקינו פלאגין לשמירת עמודי האתר ב"זכרון מטמון" (Caching). פלאגינים אפשריים: wp rocket, swift
- בדקו אם התמונות שהעלתם עברו אופטימיזציה – כל תמונה ו/או סרטון שמעלים לאתר מכביד על הדף ומשפיע לרעה על הביצועים ולכן חשוב מאד לבצע אופטימיזציה של התמונות לפני העלאה. במיוחד תמונות שמופיעות לאורך כל האתר – בהדר או בפוטר. משקל תמונה צריך להיות בין 100K-200K ולעולם לא יעלה על 1 מגה. חשוב גם לוודא שיש תמונות מתאימות לגירסאת מובייל. (תוסף מומלץ שישפר כל תמונה שמעלים: https://he.wordpress.org/plugins/shortpixel-image-optimiser/)
אם האתר מכיל הרבה מאד תמונות, כדאי להוסיף טעינת תמונות בLazyLoad. - בדקו אם אתם חייבים את הסקריפטים החיצוניים – כל שימוש בסקריפט חיצוני כמו google maps, facebook share count, avatar images מאד מאיטים את הדף. הם מוסיפים עשרות בקשות לשרתים חיצוניים בכל טעינה. יש להמנע עד כמה שאפשר או לטעון קצת יותר מאוחר. למשל צ'ט שמאד מאט יכול להטען כמה שניות אחרי שהדף עלה.
- תיקון שגיאות – בדקו בConsole אם מופיעות שגיאות בטעינת הדף. חשוב לתקן ולצמצם למינימום את מספר השגיאות.
- צמצמו את מספר הגופנים באתר. כל טעינת גופן לוקחת משאבים נוספים. ההמלצה היא לא לטעון יותר מ2 משפחות (אתרים שפקטור המהירות קריטי להם – שווה לשקול שימוש בגופן הסטנדרטי אריאל שנמצא בכל דפדפן ואינו מצריך טעינה משרת). רצוי להעביר את הפונטים לוקלית לשרת. ניתן גם לטעון פונטים עם האופציה של preload בפלאגין רוקט.
כלים לבדיקת ביצועי אתר
- GTMetrix
- WebPageTest
-
PageSpeed Insights – פחות מומלץ
אתר מבוסס אלמנטור – איך אפשר לשפר את זמני הטעינה?
- אלמנטור טוען באופן אוטומטי פונטים ממקורות חיצוניים. מומלץ מאד לבטל את הקריאה לפונטים ולקרוא לפונטים לוקליים דרך התבנית.
ניתן לבטל את הקריאה לgoogle fonts, google awesome, eicons ע"י הוספת השורות הבאות לfunctions.php בתבנית:
For Google Fonts:
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
For Font Awesome:
add_action('elementor/frontend/after_register_styles',function() {
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}, 20 );
For Eicons:
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_deregister_style( 'elementor-icons' );
}
- אייקונים – עבור הוספת אייקון אחד מסוג FontAwesome אלמנטור טוען עשרות אייקונים. ניתן ורצוי לבטל את הקריאה לFontAwesome ואת התאימות לFontAwesome4.
אפשר לעלות באופן פרטני אייקונים מhttps://github.com/FortAwesome/Font-Awesome. - אלמנטור טוען גם הרבה קבצי CSS שלא כולם יהיו שימושים באתר שלך. ניתן למצוע טעינה שלהם בעזרת הasset manager החינמי שיש בclearfy.
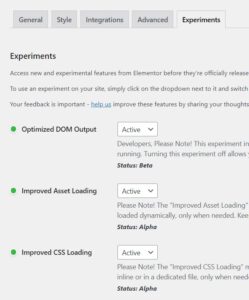
- להוסיף את הפיצרים האלה:

בהצלחה!!!
